Esta es una de las preguntas que surgen en cuanto tenemos nuestra tienda online en marcha por primera vez. ¿Cómo podemos ver el comportamiento de nuestras visitas? ¿en qué páginas aterrizan? ¿cuánto tiempo se llevan navegando? Para cantidad de respuestas relacionadas con el comportamiento de los usuarios existe Google Analytics, una herramienta gratuita de analítica web que, si nunca la has probado, seguro que te encantará. También te decimos que no es sencilla de manejar, pero si lo que quieres es ir probándola y aprendiendo un poco, puedes empezar por configurarla en tu tienda Prestashop.
1. Crear la cuenta en Google Analytics
Lo primero que tenemos que hacer es entrar en la página de Google Analytics para iniciar sesión o crear una cuenta nueva con un correo de Gmail. Una vez dentro, si es la primera vez que entramos en Google Analytics, tendremos que crear la cuenta siguiendo los pasos que nos indica la propia herramienta.
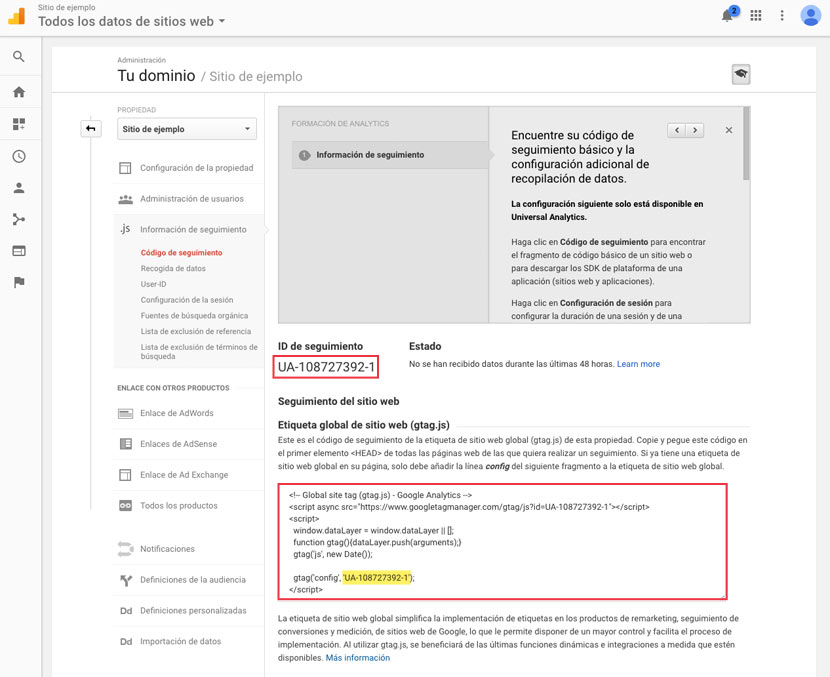
Hacemos clic en el botón «Regístrese» y rellenamos los datos de nuestra nueva cuenta. Por último, pinchamos en «Obtener ID de seguimiento» y aceptamos los términos del servicio. Nos encontraremos con la siguiente pantalla en la que tendremos que localizar nuestro ID de seguimiento (con esta apariencia tal que así UA-XXXXXXXXX-X). Éste será el que nos haga falta en la configuración del módulo de Google Analytics en Prestashop.

Para los que ya tenéis cuenta en Google Analytics, solo tendréis que localizar vuestro ID de seguimiento dentro de vuestra cuenta. Podéis hacerlo pinchando en la rueda dentada (Administrar) situada en la zona inferior de la columna izquierda de vuestra pantalla. Luego, de las tres columnas que os aparecen, localizamos la del centro y buscamos «información de seguimiento». Ahí podréis localizar la información del ID que necesitamos para el módulo de Prestashop.
2. Cómo configurar Google Analytics en Prestashop
Para hacer la configuración de Google Analytics en Prestashop tenemos dos opciones que detallamos a continuación. Y ¿para qué sirve? El módulo o código que implementemos enviará una serie de datos a Google Analytics para que podamos medir infinidad de datos relacionados con nuestra tienda online.
Configurar Google Analytics manualmente
Esta es la opción más común entre los que trastean código ya que no necesita de ningún módulo adicional. Para hacerlo, solo tendremos que localizar el fichero header.tpl de la plantilla que estemos utilizando en nuestra tienda online. Lo abrimos y, antes de que se cierre la etiqueta </head>, añadimos el código que el mismo Google Analytics nos ha proporcionado. El código sería el siguiente teniendo en cuenta que habría que modificar el UA que hemos puesto de ejemplo para insertar el tuyo.
No olvidéis añadir al código que copiáis de Analytics las etiquetas {literal} {/literal} antes y después de insertar el script.
{literal}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-108727392-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-555555555-5');
</script>
{/literal}
Configurar Google Analytics con módulo
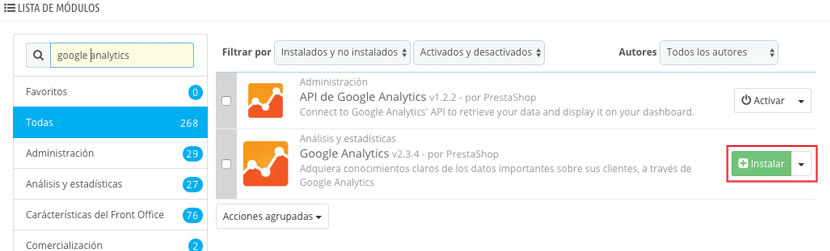
La otra opción, no menos válida que la anterior, es utilizar un módulo de Prestashop. Para ello, vamos a la administración de nuestra tienda online y pinchamos en el apartado de módulos. Una vez dentro, buscamos en el buscador por la palabra «google analytics» para que nos aparezca. En el caso de que no lo tengamos, podemos descargarlo gratuitamente de la página de Prestashop e instalarlo.
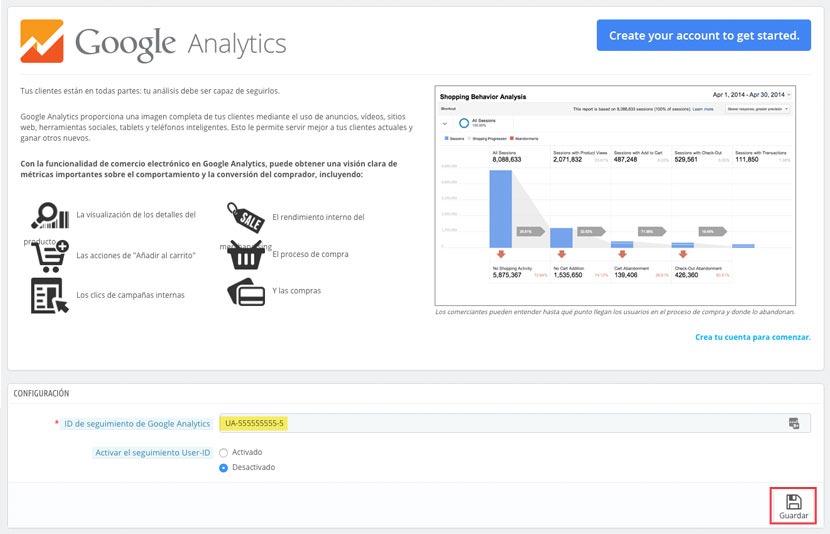
Una vez instalado, el proceso es bastante sencillo. El botón verde de «instalar» pasará a ser «configurar». Si hacemos clic en él, entraremos en la configuración del módulo y veremos la siguiente pantalla en la que solo tendremos que insertar nuestro ID de seguimiento (subrayado en amarillo en la imagen del punto 1). Luego le damos a guardar y listo.
Como veis, también existe la posibilidad de activar el seguimiento User-ID. De momento, como estamos en una configuración básica, vamos a dejarlo desmarcado pero si quieres puedes leer más información sobre este tema aquí.

Comprobar que Analytics está bien configurado
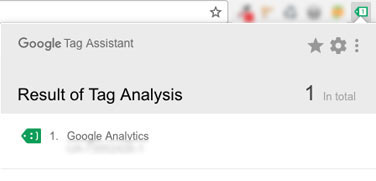
Para comprobar que la etiqueta de Google Analytics está implantada correctamente en nuestra tienda online, podemos hacer uso de una extensión de navegador llamada Tag Assistant que nos indicará si nuestro código está bien implementado.

Si no, también podemos «ver el código fuente de la página» pulsando el botón derecho de nuestro ratón sobre cualquier página de nuestra tienda online. Luego, podemos buscar en el código (con la ayuda del Ctrl+F) si nuestro ID de seguimiento se está cargando correctamente.
3. Configuración de comercio electrónico en Google Analytics
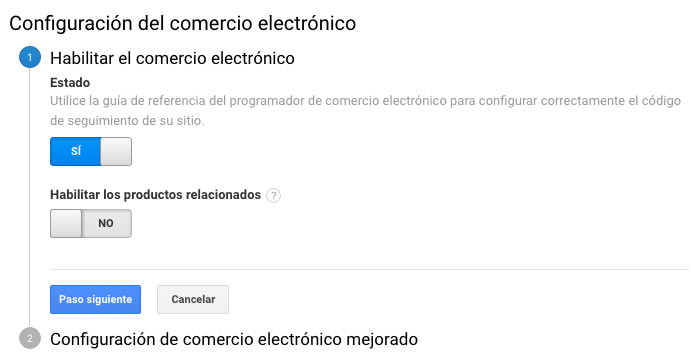
Para hacer el proceso completo, nos quedaría indicar en Google Analytics que estamos trabajando con una tienda online, un e-commerce. Para ello, nos vamos a la administración de nuestra cuenta, concretamente a la tercera columna (vista) y buscamos «Configuración de comercio electrónico». Lo marcamos de la siguiente manera:

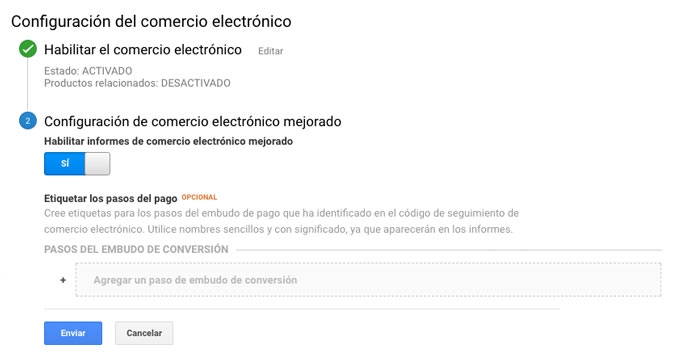
A continuación marcamos como «Sí» los informes de comercio electrónico mejorado y pulsamos en «enviar».

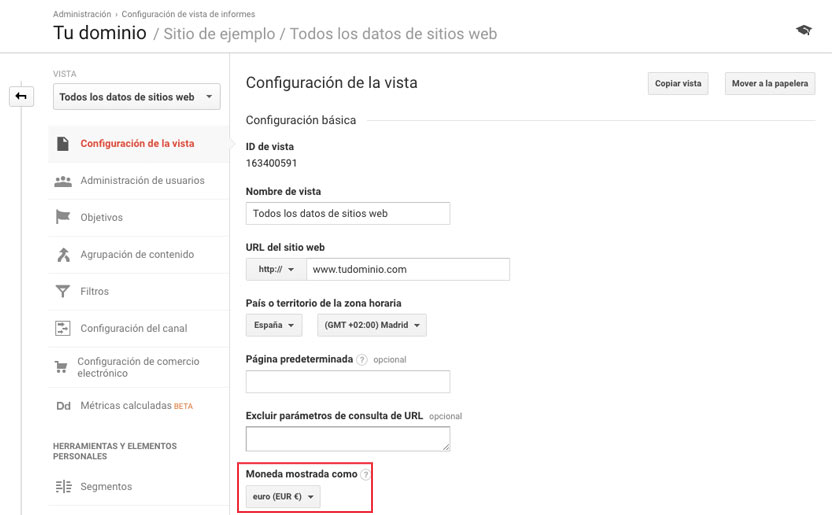
Para finalizar, tendríamos que especificar la moneda dentro del apartado «Configuración de la vista» > «Moneda mostrada como» de nuestro panel de administración de Google Analytics.

Ya con esto tenemos una base para empezar a ver datos. Google Analytics es un mundo, así que seguiremos dando algunos consejos más para descubrir nuevos rincones que la plataforma y vuestra tienda online Prestashop. Esperamos que os haya servido esta pequeña explicación.
–
Foto de Edho Pratama elegida con cariño en Unsplash.