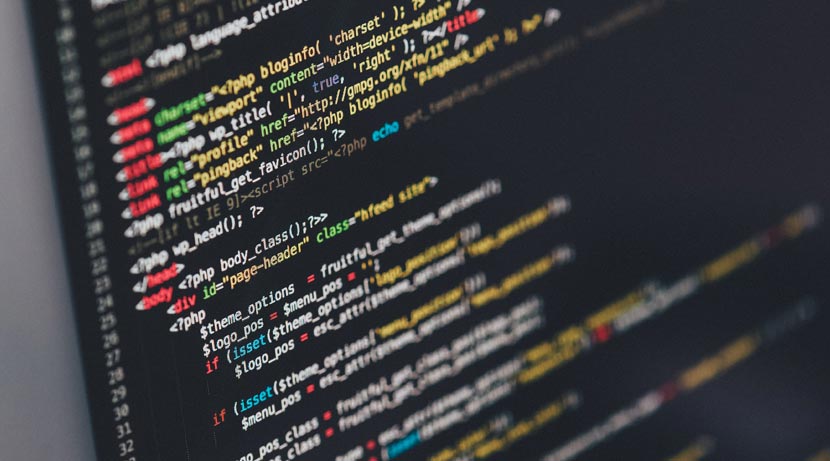
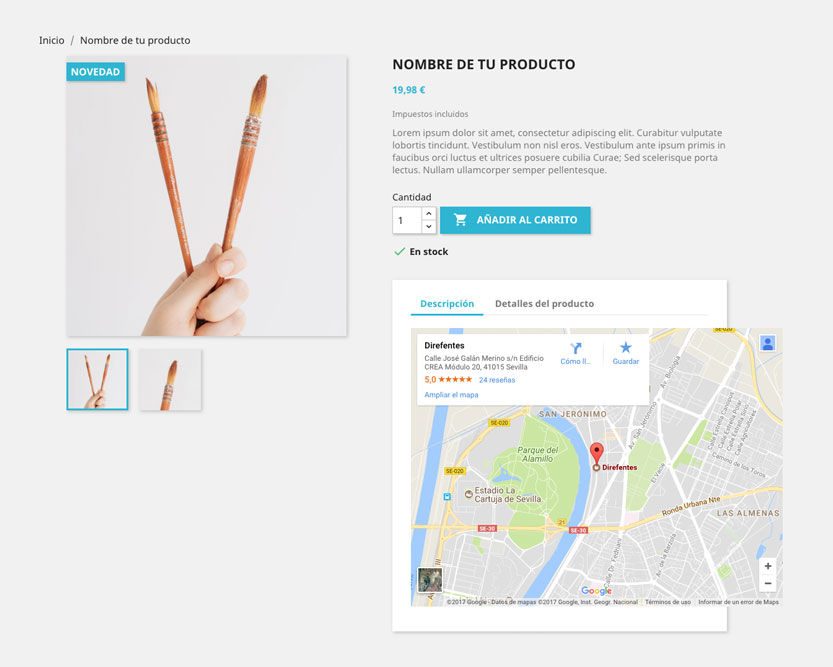
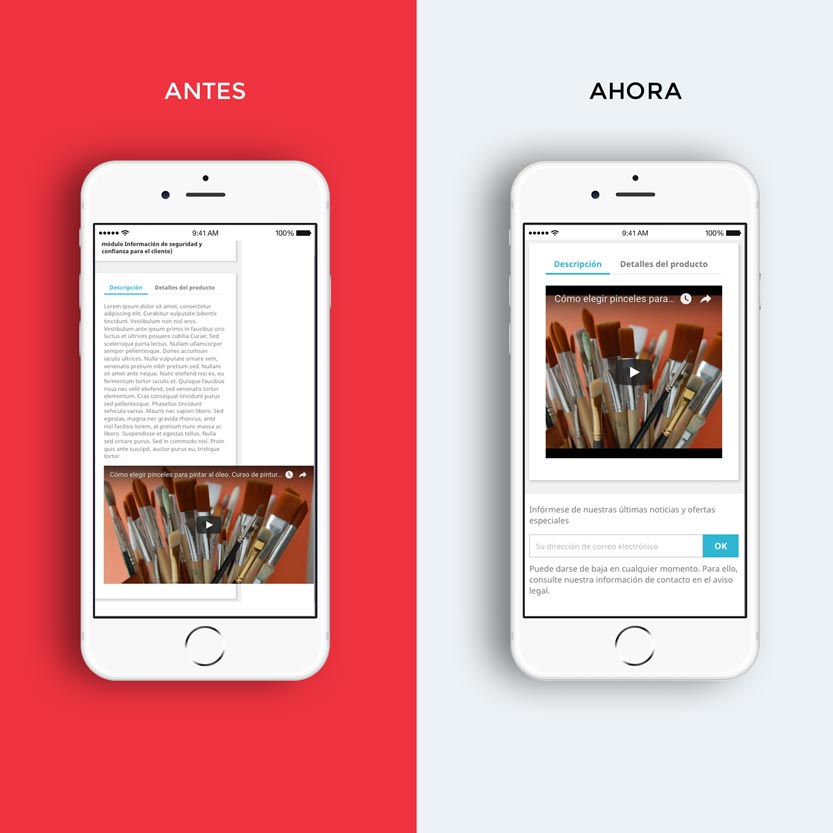
Si tienes una tienda online Prestashop, puede que te encuentres con un pequeño inconveniente con el responsive de la web a la hora de subir vídeos de Youtube, incrustar mapas de Google Maps o imágenes en el editor HTML de las descripciones de tus productos. Probablemente, te ocurra algo como esto:


El hecho de que el mapa o el vídeo se desborde de la caja que debería contenerlos, aparte de ser estéticamente feo, no gustará ni a tus usuarios ni a Google ya que en la versión móvil el tema empeora. Como el elemento se sale del bloque blanco, en algunos casos aparece una barra para hacer scroll horizontal, nada usable y que hace que se desmaquete la ficha de producto. Por tanto, para solucionarlo, lo primero que debemos saber es porqué ocurre.
Tomando como ejemplo el vídeo de Youtube y si observamos el código que copiamos para insertarlo en el editor HTML de nuestro Prestashop, podemos ver varias cosas: que es un iframe y que le estamos indicando un ancho y un alto al vídeo (width=»560″ height=»315″).
<iframe width="560" height="315" src="https://www.youtube.com/embed/-R5R0Us0P4w" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe>
Es por eso, que si Youtube nos ha puesto automáticamente un ancho de 560 píxeles pero la web la estamos viendo en un móvil de un ancho inferior al que se ha definido, el vídeo se desborda de la caja que lo contiene. Como solución lógica podríamos decir: «Le ponemos un ancho más pequeñito y solucionado». Pero no, no nos serviría puesto que cuando veamos la página desde una pantalla de ordenador, el vídeo va a ser de un tamaño minúsculo. Lo ideal es que se adapte al dispositivo, que sea responsive. Entonces, ¿qué hay que hacer?
¿Cómo subir los vídeos de Youtube o mapas de Google (iframe) a Prestashop?
1. Cambiar un par de detalles de la configuración de Prestashop
En primer lugar, hay que asumir cierta rebeldía ya que tenemos que irnos a la configuración de nuestra tienda online para activar y desactivar un par de parámetros que Prestashop nos recomienda dejar justo al contrario de como vamos a ponerlo.
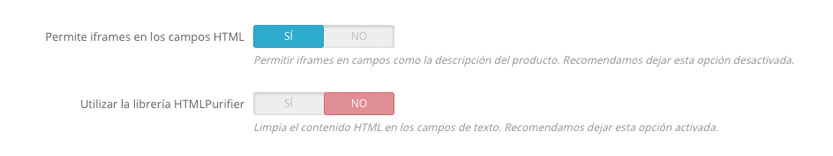
[En Prestashop 1.7] Parámetros de la tienda > Configuración

Marca «Permitir iframes en los campos HTML» -> SÍ (ya que tanto los vídeos de Youtube como los mapas de Google Maps lo son)
Marca «Utilizar la librería HTMLPurifier» -> NO (para que Prestashop nos deje insertar código adicional en su editor de textos).
2. Añadir código al iframe para que sea responsive
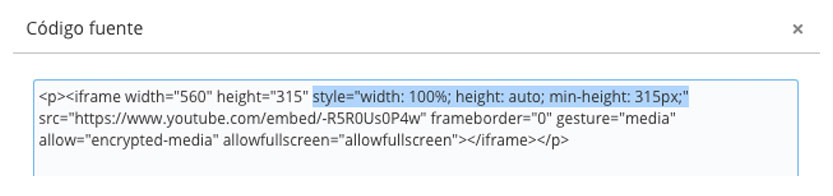
El siguiente paso es sencillo. Se trata de añadir la siguiente línea de código al que hemos copiado de Youtube o Google Maps (marcado en rojo a continuación).
<iframe width="560" height="315" style="width: 100%; height: auto; min-height: 315px;" src="https://www.youtube.com/embed/-R5R0Us0P4w" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe>
width: 100% -> Indica que el ancho será completo, ocupará todo la caja que lo contenga.
height: auto -> Indica que la altura se ajustará en función del ancho.
min-height: 315px -> Establece una altura mínima. Podemos cambiarla en función de nuestras necesidades.

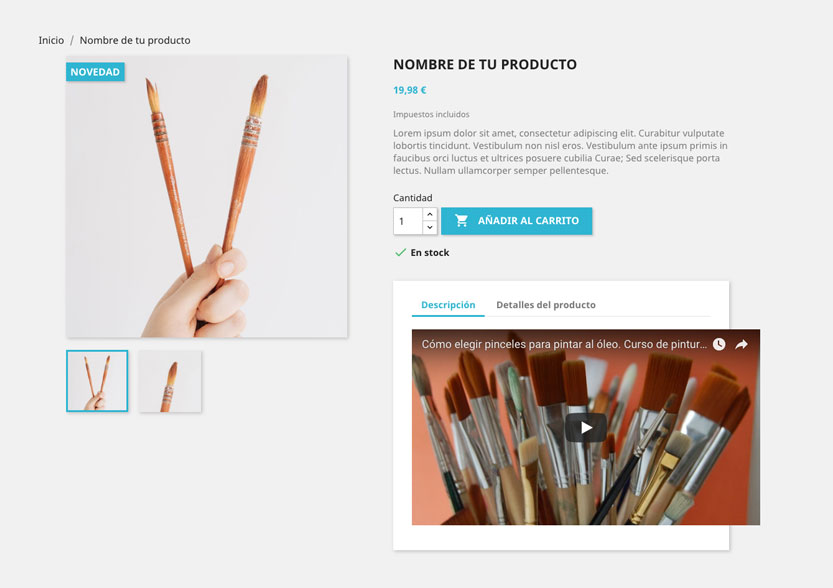
Al añadir esta línea de código, la información sobre la anchura del 100% del iframe va a prevalecer sobre los 560 píxeles de los que hablábamos al principio. Ahora sí, problema solucionado:

¿Y cómo subimos una imagen a Prestashop para que sea responsive?
El proceso es más o menos similar al anterior. En primer lugar, tenemos que comprobar que el punto uno esté configurado como hemos comentado en el ejemplo anterior.
Luego, subiremos la imagen a Prestashop como lo hacemos normalmente. Puede que la plantilla venga preparada correctamente y no sea necesario hacer nada para que el responsive funcione bien. Sin embargo, hay casos en los que la imagen, al igual que ocurre con los iframe, se desborda de la caja que lo contiene. En esos casos, bastará con añadir la siguiente línea de código a la imagen que hayamos subido (marcado en rojo a continuación).
<img src="http://dummy17.loadingproject.es/img/cms/tu-imagen.jpg" style="height: auto; width: 100%;"/>
Esto es todo. Esperamos que haya servido de ayuda. Y ya sabes, frase de influencer, «si te ha gustado puedes comentarnos o compartir el post en redes sociales».
—
Foto de Ilya Pavlov elegida con cariño en Unsplash y mockup de Freepik.