Después de ver cantidad de páginas de «Quiénes Somos» tristes y desatendidas, hemos querido redactar este post en honor a un apartado que en muchas ocasiones se siente más abandonado que Marco en el Día de la Madre. Nuestra recomendación es clara: no la pases por alto, dedícale la atención que se merece y trátala con amor y cariño. Es tu carta de presentación.
En esta entrada hablaremos sobre la importancia que este apartado tiene en una web y los errores más comunes que se cometen. También te mostraremos algunos ejemplos de páginas web que saben muy bien la finalidad de esta sección y la utilizan correctamente.
¿Por qué es importante la página de Quiénes Somos?
Son muchos los nombres con los que podemos denominar a este famoso apartado de la web: «Sobre nosotros», «nuestra historia», «nuestro equipo», «acerca de nosotros», «nuestra empresa»… Sin embargo, independientemente de como lo denomines, debes conocer porqué es tan relevante.
Para entenderlo mejor siempre nos gusta salirnos un poco de la vida virtual y pasar a la real. Ahí va nuestro ejemplo real life.
Cuando nos presentan a alguien por primera vez nos dicen su nombre, algún dato superficial y poco más: «Ella es Susana, la hermana de la vecina del primero». Interesante.
Esta información que recibimos en la primera toma de contacto suele ser escasa por lo que para conocer a la persona en cuestión necesitaremos hacer una pequeña labor de «investigación»: preguntar a la persona que te la presentó, charlar con ella, cotillear su Facebook, etc. Esta tarea investigadora la haremos si tenemos interés en la persona, si no, si te he visto no me acuerdo.
Vayamos al mundo online.
Entramos por primera vez en una tienda online que hace pulseras, anillos y colgantes de forma artesanal. Nos gusta lo que vemos e incluso no descartamos comprarnos uno de sus productos.
Traducido al ejemplo anterior, tenemos el interés suficiente en la tienda como para activar el proceso investigador: ver quién hace esos anillos y, si me da confianza pagar por él (y otros muchos factores más que influyen en la decisión de compra). Tenemos poco tiempo. Probablemente miraremos un poco la página principal y nos iremos a ver quién leches está detrás de todo esto. No sabemos si habrá una gran empresa que fabrica anillos en masa o serán dos chicas con mucha destreza y habilidad en sus manos que trabajan desde su taller en Cuenca. Ahí está el valor añadido de este apartado.
Con el ejemplo queda claro cuál es el papel de la página de «Quiénes somos», tu carta de presentación y una de las páginas más visitadas de cualquier web.
Utiliza la página de «quiénes somos» para:
- Ampliar información sobre tu empresa
- Transmitir confianza
- Transmitir cercanía
- Humanizar tu marca
Consejos para redactar una buena página de Quiénes Somos
Se rumorea que el motivo por el que están desatendidos muchos de estos apartados es porque nos da pereza definirnos o porque ni si quiera nos hemos planteado quiénes somos como empresa. Puede que sea así, aunque da igual el motivo. La idea es que tengas en cuenta al menos algunos de los consejos siguientes:
1. Siempre hay una historia que contar
¿En qué momento surgió tu empresa? ¿tienes un comienzo interesante que merezca la pena saber? Seguro que sí. De todo se puede contar una historia que no sea la típica y protocolaria que marcan los cánones. Está bien que cuentes tus años de experiencia, pero no solo eso. Hay frases que ya están muy repetidas y un poco «manías» por lo que es recomendable redactar con un lenguaje cercano, que no denote que quieres esconderte detrás de las palabras.
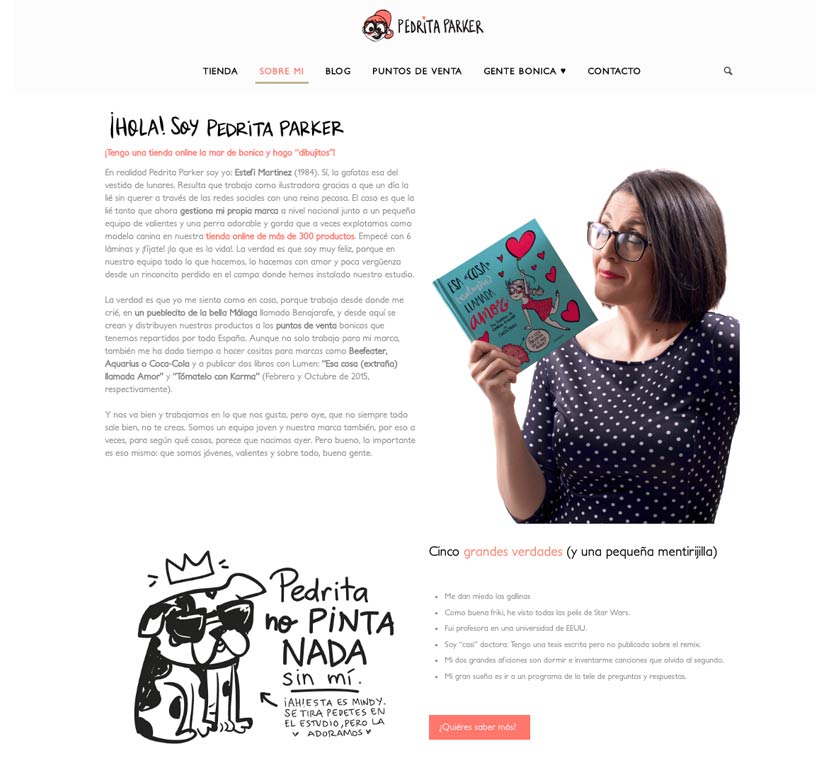
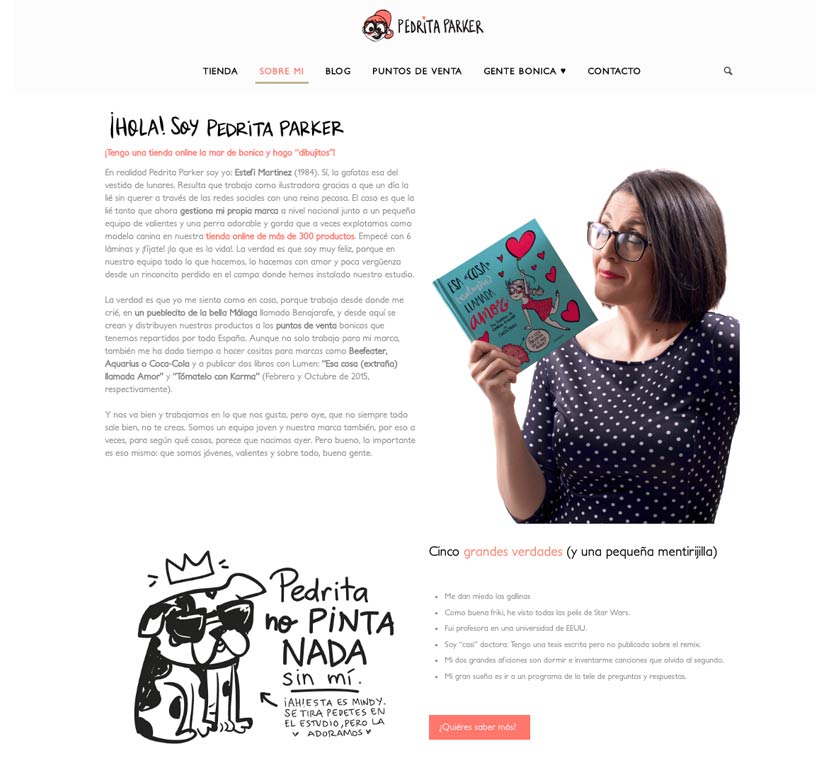
Ejemplo de la web de Pedrita Parker donde cuenta cómo fueron sus comienzos.

2. Tus principios serán bien valorados
A veces sentimos que algunas empresas son frías y distantes en su discurso. Por eso, si tienes unos principios que consideras fundamentales, muéstralos al mundo. Cuando vendemos productos relacionados con un estilo de vida, este punto es importantísimo.
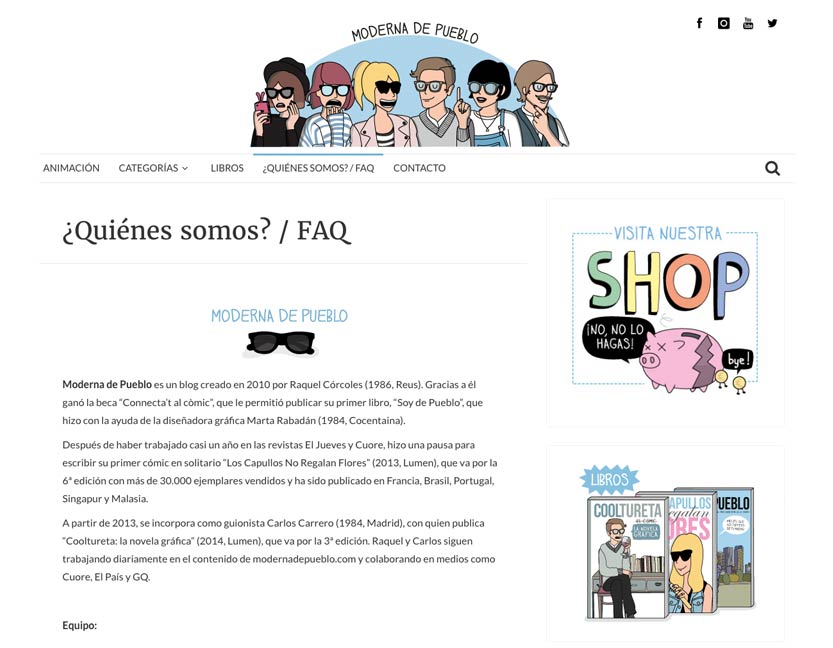
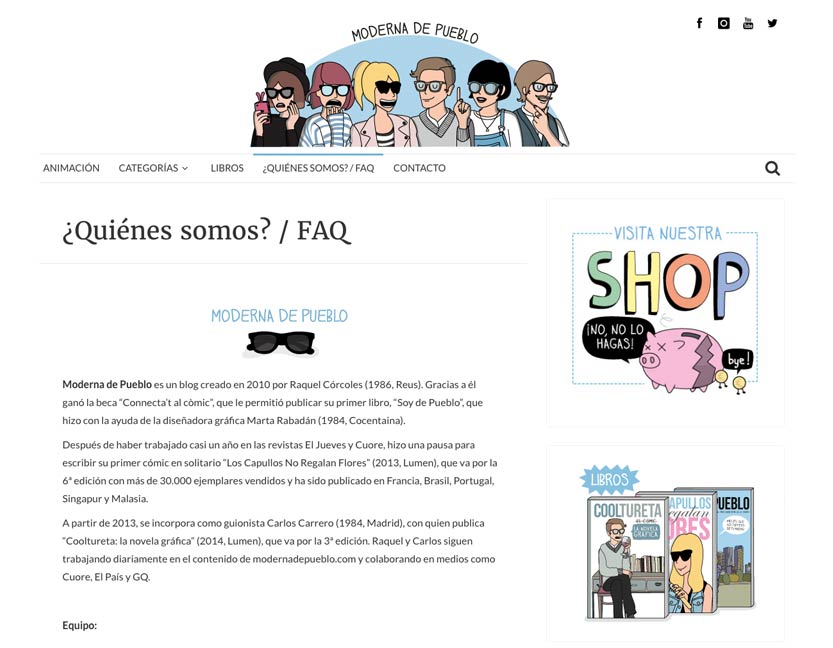
Por ejemplo, Moderna de Pueblo vende productos con sus ilustraciones en los cuales se alude a muchos estereotipos con los que se identifica y a la vez parodia. Podéis ver toda una declaración de valores en su Quiénes Somos.

3. ¿Quién hay ahí?
Es muy habitual encontrarnos fotos compradas en bancos de imágenes en los apartados de quiénes somos de una web. Eso no es serio. Si la página se llama quiénes somos, no vale engañar, esos tan guapos y perfectos no somos nosotros. ¿Que nos gustaría serlo? Igual sí, pero no lo somos. Lo recomendable para cumplir este punto es que nos mostremos nosotros mismos y presentemos a nuestro equipo. Puede ser con nombres, una foto de equipo, imágenes individuales, un vídeo… La opción que más te guste. Seguro que ayudará mucho a generar confianza en aquellas personas que os conocen por primera vez. También puedes enseñar tus instalaciones.
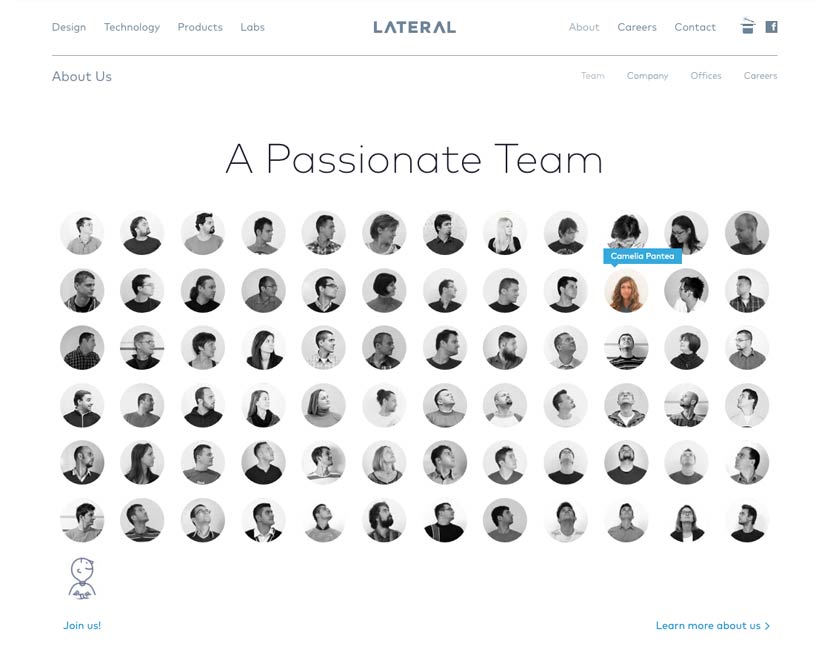
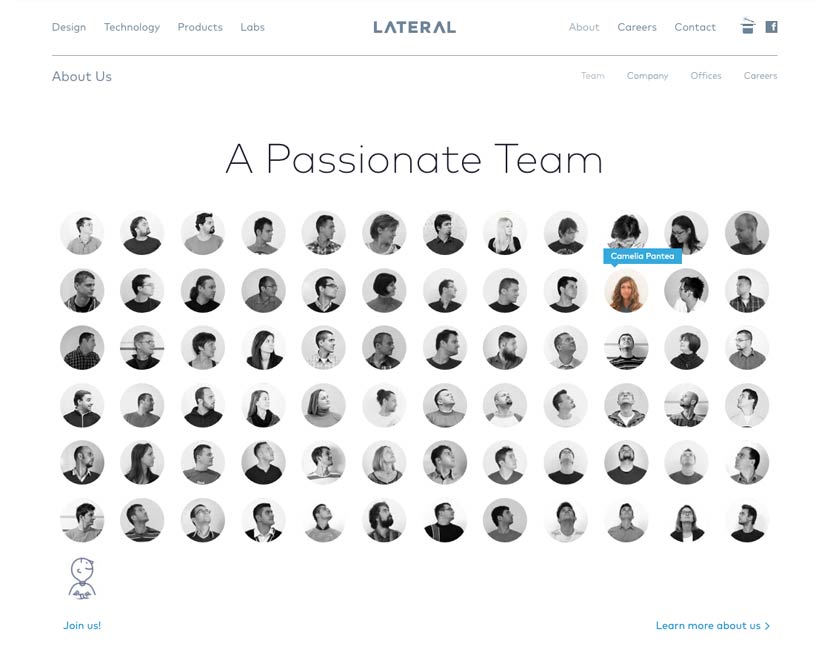
Un ejemplo original que merece la pena ver en movimiento es el de Lateral

4. Habla, conecta con los tuyos
En la página de «quiénes somos», además de lo que hemos comentado anteriormente, puedes incluir elementos para entablar conversación con las personas que visitan este apartado. Puedes mostrar tus redes sociales, dar la opción de unirse a tu equipo o mostrar un formulario para contactar con vosotros.
5. Diseña y maqueta bonito
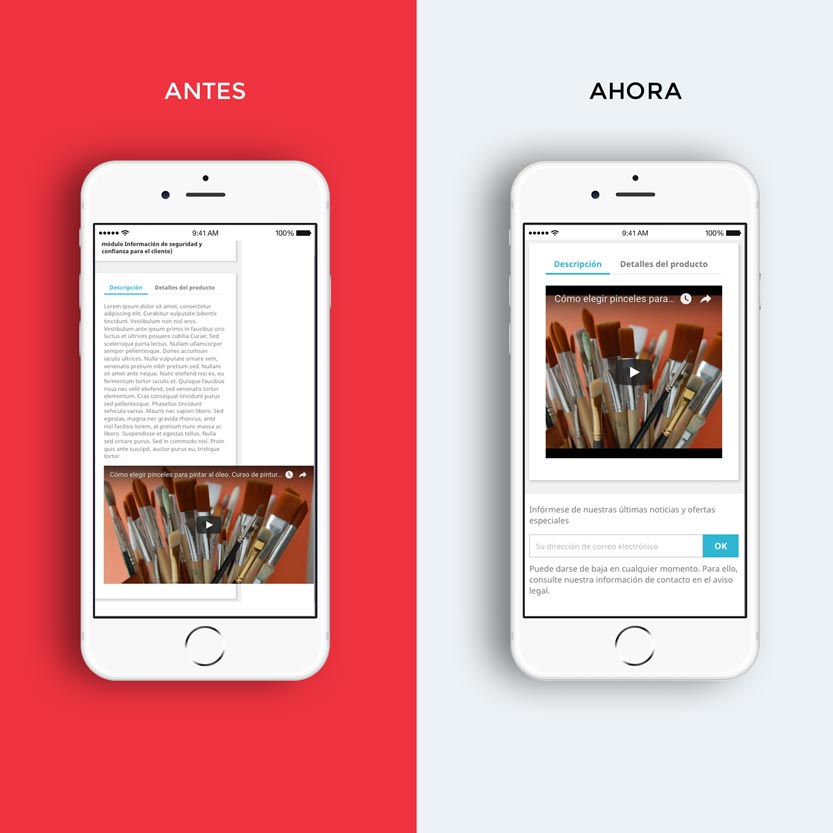
Está bien ponerle mucho empeño a la redacción de los textos, pero no olvides que hay que darle forma para que sea fácil de leer y visualizar en web, móvil o tablet. Debemos prestar atención al diseño, creando párrafos no muy extensos, intercalando fotografías, iconos, vídeos… En definitiva, creando una sección bonita e interesante de leer. Y por cierto, ¡no olvides revisar las faltas de ortografía!
Otros ejemplos de página de Quiénes Somos originales
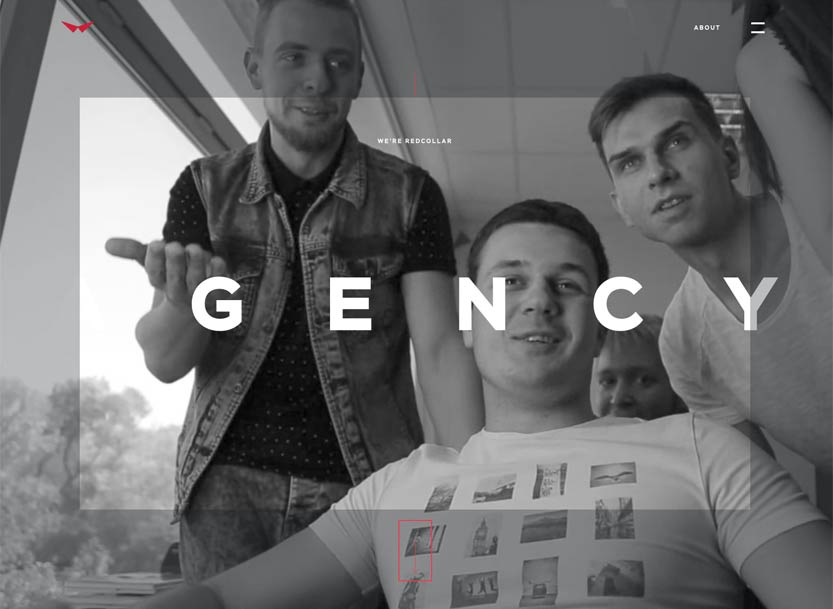
Ejemplo de Redcollar con vídeo de presentación de toda la plantilla:
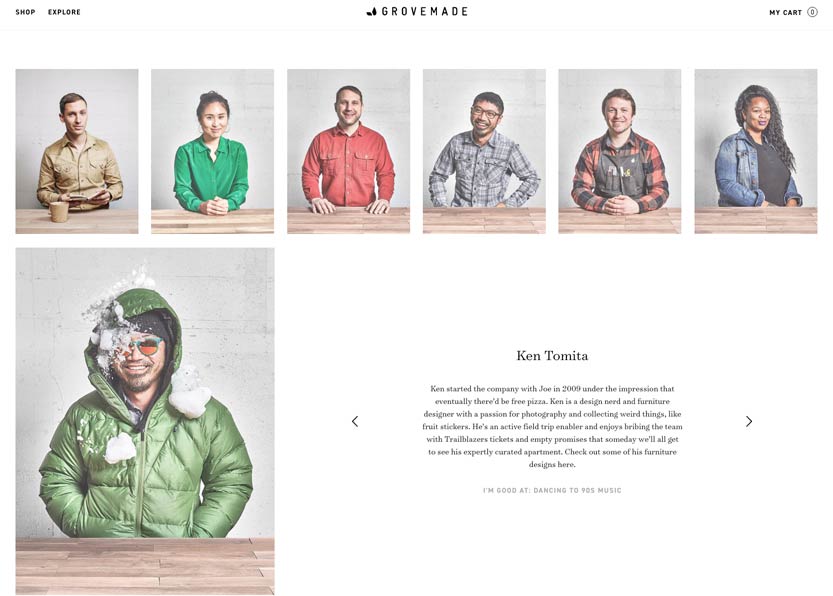
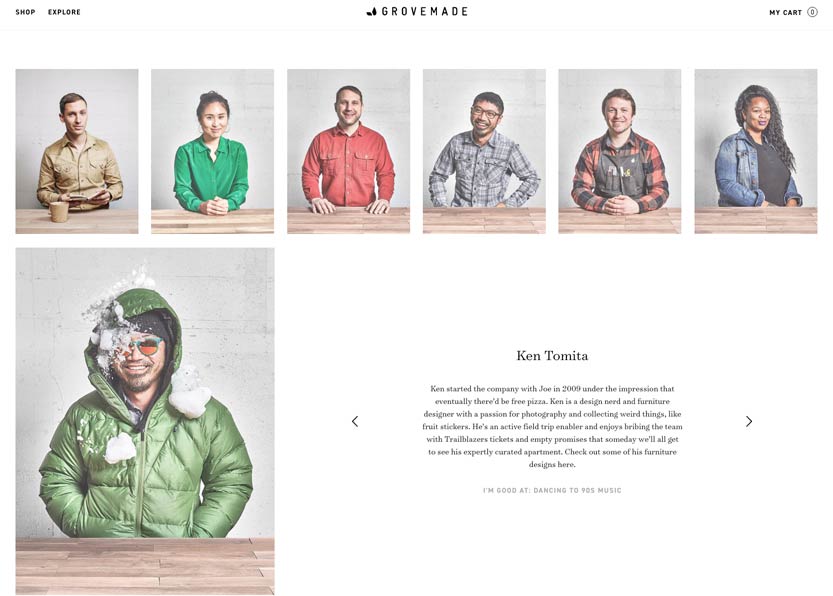
 Ejemplo de Grovemade con unos hover muy originales:
Ejemplo de Grovemade con unos hover muy originales:

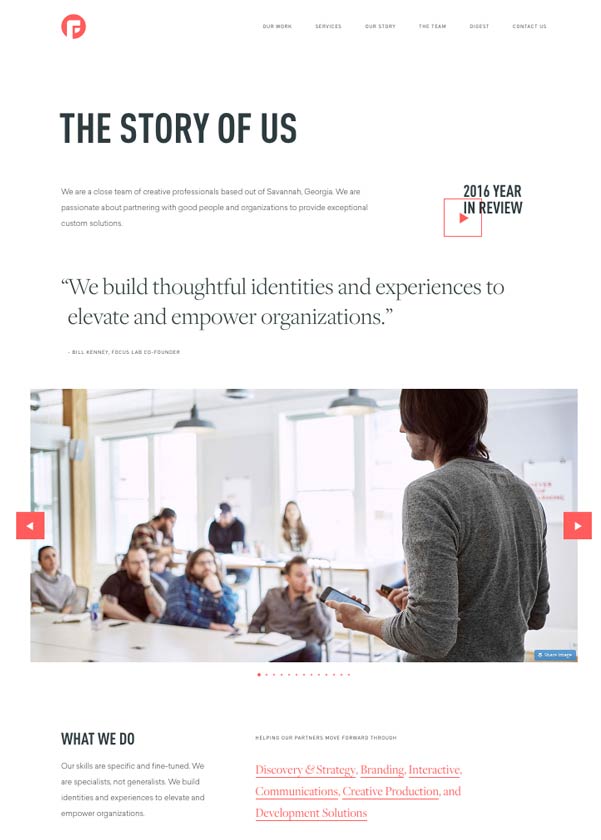
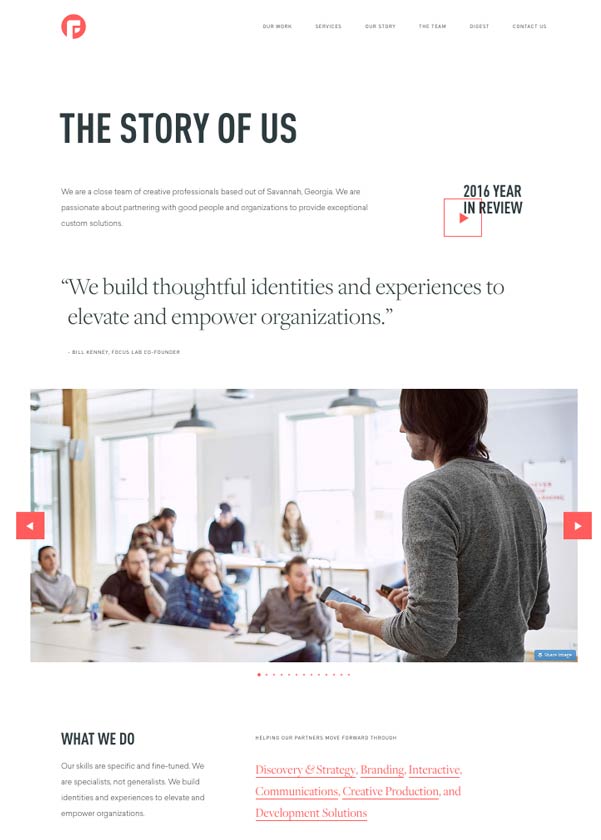
Ejemplo de Focuslabllc una página muy limpia y elegante con slide de imágenes:

Concluyendo…
Opciones hay miles y consejos millones. Haz lo que quieras, lo que te diga tu intuición, lo que más te guste, pero no abandones este apartado como si de una página de aviso de cookies se tratara (sin desmerecerla, pobrecita). Y recuerda que, un «quiénes somos» atractivo aumentará el porcentaje de posibilidades de convertir a un usuario en cliente, ¿quién se priva?
Nada más por hoy. ¿Te han gustado nuestros consejos? ¿crees que nos hemos dejado alguno atrás? Coméntanos y hablamos sobre el tema 😉
–
Foto de Jon Tyson elegida con cariño en Unsplash.






















 Ejemplo de
Ejemplo de