A veces nos ha pasado que entregamos proyectos y el cliente tiene la necesidad de cambiar alguna de las imágenes de la web . Lo que ocurre en muchas ocasiones es que, al modificarla, por desconocimiento, pereza o qué se yo, no se tienen en cuenta parámetros importantes que pueden afectar a la velocidad o a la estética del sitio. Ni tamaño, ni peso, ni resolución, ni proporciones. Es lo que ocurre cuando no se tienen muchos conocimientos del tema, algo de lo más lógico si te dedicas a vender calcetines y acabas de adentrarte en el maravilloso mundo online.
Por eso, para ayudar un poco, hemos preparado este post, para que veas que el tamaño sí que importa cuando hablamos de web.
¿Qué hay que tener en cuenta antes de subir una imagen a nuestra web?
Dimensión de la imagen
Este punto es muy importante. Hemos visto que en muchos casos se compran imágenes de muy buena calidad a tamaños tan grandiosos que incluso nos darían para hacer una lona que tape todo un bloque de edificios. Si quieres comprarla a ese tamaño y guardarla en tu disco duro, no hay problema, puede servirte para otros usos y nadie sufrirá las consecuencias de tanta cantidad de píxeles en un mismo archivo.
Sin embargo, si la tienes que publicar en unos de tus post o subirla a alguna de las páginas de tu web, lo mejor es que investigues qué dimensiones necesitas tener como referencia. Ten en cuenta que si tenemos un bloque de 600×500 píxeles no servirá de nada que subamos una imágenes de 1.200x 1.000 píxeles. Lo único que ocurrirá es que, cuando un usuario entre en tu web, tendrá que esperar un poco más a que se carguen todos los elementos que hay en ella corriendo el riesgo de que, como son muy pesados, se aburra y se marche.
Por eso, si el ancho de tu bloque o tus productos no es superior a 600 píxeles, de nada te servirá subir imágenes de un tamaño mayor.
Y ahora te preguntarás….
¿Cómo saber cuánto mide la imagen que tengo que cambiar? Formas de saberlo hay muchas.
- Puedes guardarte la imagen en tu ordenador haciendo clic en ella con el botón derecho del ratón y pulsando «Guardar imagen como…» Luego puedes ver la información del archivo, la cual te mostrará las dimensiones, el peso, etc. También puedes abrirlo con Photoshop y ver sus dimensiones (Imagen > Tamaño de imagen).
- También puedes medirla con una extensión que puedes añadir a tu navegador. Se trata de una regla de píxeles, Page Ruler. Cuando vayas a medir, recuerda ampliar la ventana del navegador todo lo posible ya que si está reducida, puede que la imagen esté adaptada al tamaño de la ventana y se esté visualizando más pequeña. Para utilizar esta forma de medir debemos tener ciertos conocimientos de maquetación ya que hay determinadas páginas web que están diseñadas con ancho completo y las dimensiones de la imagen pueden variar según el tamaño de la ventana del navegador.
- Otra opción válida es tener instalada la extensión de navegador Image Size Info. Nos permitirá conocer tanto las dimensiones como el peso con solo hacer clic con el botón derecho del ratón sobre cualquier imagen de la web.
Resolución
La resolución en pantalla es de 72 píxeles/pulgada. Es cierto que para imprimir se utilizan más altas (normalmente 300 ppp), pero en web lo recomendable es usar 72 ppp. Esto es así porque, a diferencia del papel, en la pantalla no podemos controlar la densidad o proximidad de los píxeles.
Peso
Hay que ser muy precavido con esto y revisar siempre que nuestras imágenes estén en forma. El peso de ellas tiene que ver con los dos puntos anteriores: si subimos una imagen de grandes dimensiones y con una resolución muy alta, el peso del archivo será mucho mayor que si optimizamos estos dos parámetros. Pero además, hay otras informaciones como los metadatos, perfil de color, etc. que se almacenan junto a nuestras fotografías sumando Kilobytes y haciendo al archivo aún más pesado.
Para dejar nuestras imágenes estilizadas y eliminar toda esa información adicional, te recomendamos un par de herramientas. Hay muchas más. Si quieres, busca en Google «Herramientas para optimizar imágenes» y te saldrán cientos de artículos de otros blog con recopilaciones de las que ellos consideran mejores.
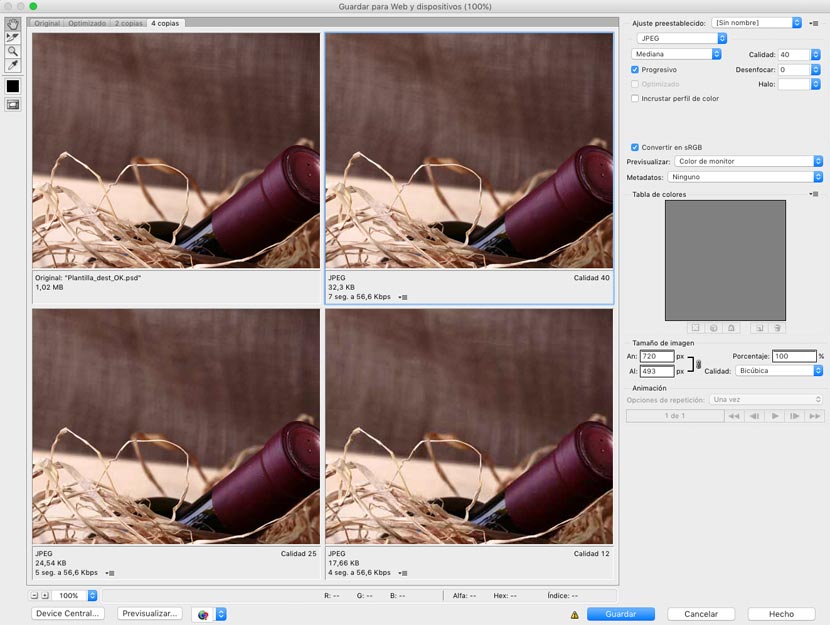
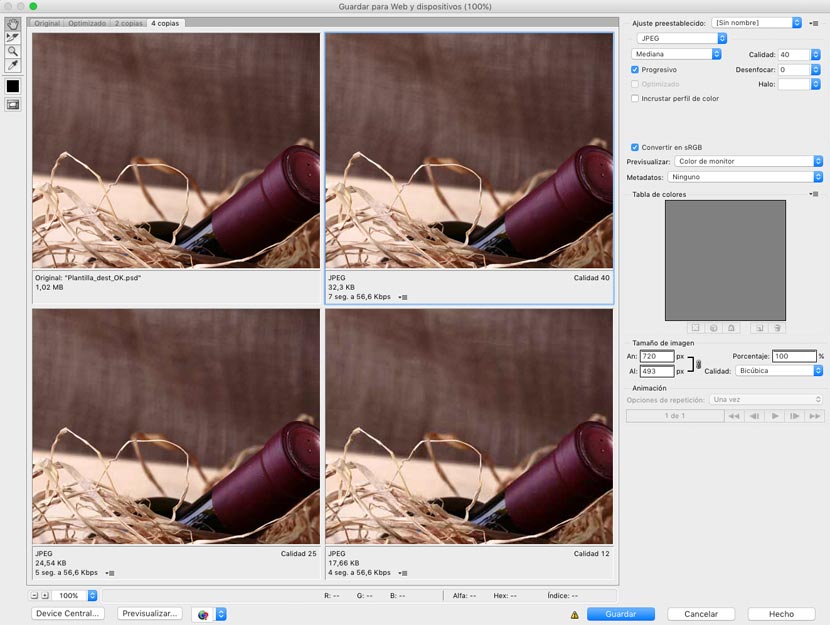
Por supuesto, también te sirve Photoshop. Si elegimos «Guardar para web…» tendremos diferentes opciones de configuración. Asegúrate de que la imagen que generes se vea bien, que no esté pixelada, que no sufra pérdida de calidad y sobre todo, que pese poco. El tamaño total de la página debe ser de menos de 1MB así que, ¡imágenes ligeritas de peso!

Proporción
Esto es algo que molesta mucho a la vista de los diseñadores. También a la del resto de mortales, pero a ellos especialmente (o eso dicen). No hay que olvidarse de que si subimos una imagen a nuestra web con una proporción diferente a la que tenía inicialmente, luego la maquetación no cuadra. La tienda online que era bonita cuando te la entregaron se empieza a convertir en un pequeño mercaillo de imágenes bailongas. No es eso lo que queremos.
Por ejemplo, si en una galería de fotos de nuestra web teníamos varias imágenes en una misma fila de 500×500 píxeles, es decir, cuadradas; no podemos cambiar una de ellas por una imagen que no mantenga esa proporción ya que ocurrirían cosas como estas:

Espacio en blanco por arriba y por abajo. Poco estético a menos que tenga alguna intención, ¿no?
Otro tema similar que nos encaja para tratarlo brevemente en este punto es el de las imágenes alargadas o achatadas. Recordamos que siempre que queramos escalar una imagen, debemos hacerlo manteniendo pulsada la tecla de «mayúscula» o «SHIFT» de nuestro teclado o bien marcando «restringir proporciones» en Photoshop.

Gif de Chris Phillips
Nombre del archivo
No queríamos pasar por alto este apunte. Los nombre de los archivos que subimos a nuestra web indican a Google el contenido de los mismos. Por eso, no será igual tener una imagen con el nombre «Sin-título.jpg» que otra con el nombre «anillo-de-plata.jpg». Evidentemente es mucho más descriptivo el segundo.
Además, para no tener problemas con tu servidor, recuerda:
- Para separar palabras, utiliza guiones. Ejemplo: cesta-de-frutas.jpg
- No utilices tildes, la letra Ñ o caracteres especiales como !, @, #, $, %, ^, &, *, :, ‘.
- Evita los nombres demasiado largos.
¿Cómo puedo reemplazar una imagen de la web forma sencilla?
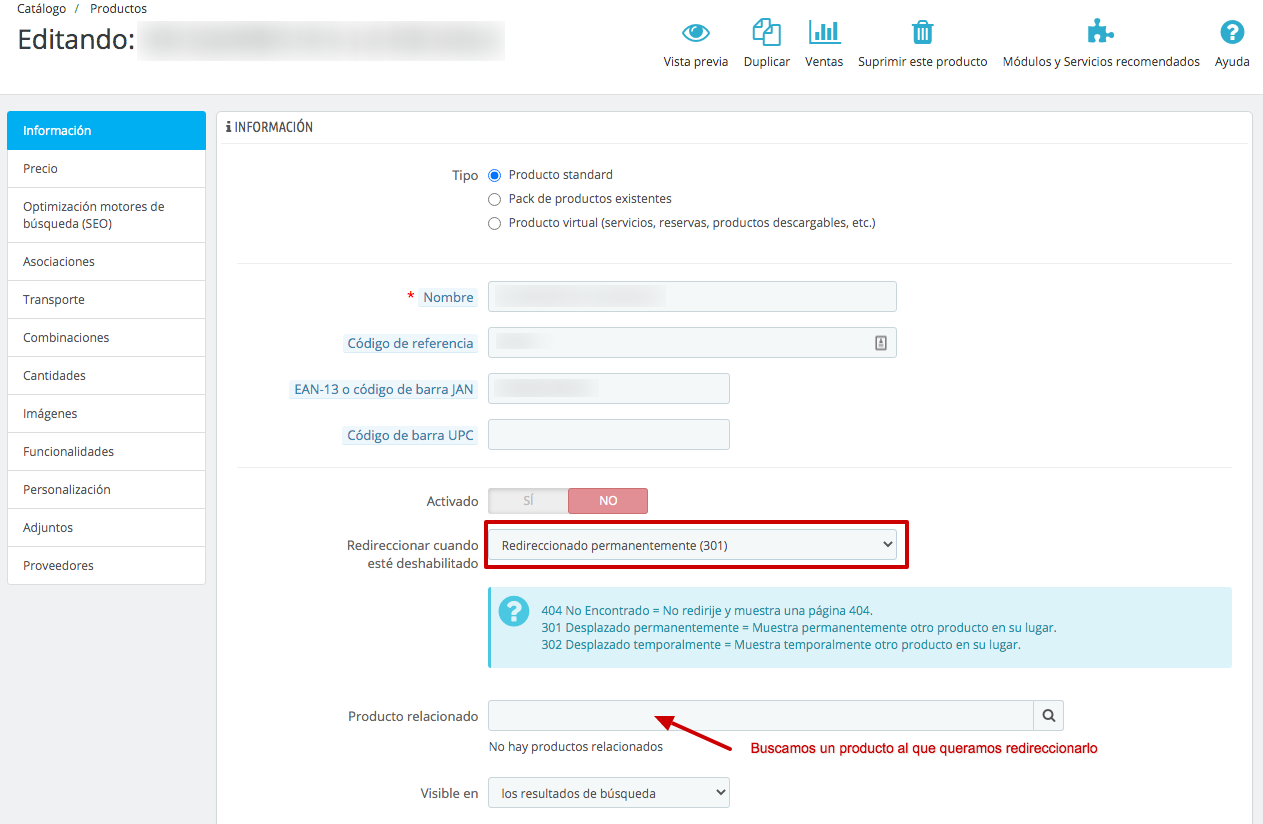
Antes de decirte cómo hacerlo, debemos entender cómo funcionan la mayoría de gestores de contenido como Prestashop o WordPress a la hora de subir imágenes. Muchas veces, tanto en las tiendas online como en las páginas web, las imágenes que subimos generan unas miniaturas que la propia plataforma utiliza luego en algunas ubicaciones de la plantilla. Por eso, es importante que si lo que queremos hacer es cambiar una imagen que ya está subida, localicemos la «imagen madre», aquella a partir de la cual se generan todas las hijitas más pequeñas. Debemos asegurarnos de que la que modificamos es esa.
Si no tienes demasiada experiencia en el mundo web igual todo esto no te parece tan sencillo, pero bueno, nuestro fin es enseñarte a hacerlo sin que tengas que depender de nadie. Por eso, para no equivocarte a la hora de modificar una imagen de tu sitio, te recomendamos hacer algo tan sencillo como, con el cursor sobre la imagen que quieres reemplazar, haz clic con el botón derecho en «guardar imagen» para almacenarla en tu ordenador. Luego, ábrela con Photoshop o cualquier otro programa de edición y diseña sobre ella. De esta forma te aseguras de que estás tomando las dimensiones y la resolución correcta.
Para el tema del peso, no olvides «guardar para web» desde Photoshop o limpiar la imagen antes de subirla con alguna de las herramientas que os hemos facilitado cuando hemos hablado de la optimización del peso de los archivos.
¿Por qué debo optimizar las imágenes de mi web?
Por si todo esto que te hemos contado te da pereza digital, vamos a darte algunas razones por las que deberías obligarte a cuidar las imágenes de tu web.
- Para mejorar la velocidad de carga: El porcentaje de usuarios que ven tu web en móviles cada vez es más alto. Por esa razón, y porque en Internet la paciencia no existe, tienes que reducir el peso de tus imágenes. Mientras más ligeras sean, menos tiempo tardará el móvil o el ordenador de turno en descargarlas para mostrarlas al usuario. Si el tiempo de carga es muy alto, probablemente se marche a otro lugar más rápido que ofrezca servicios o productos similares a los que está buscando. Haz la prueba contigo mismo, ¿cuánto estarías dispuesto a esperar para que se cargue una página?
- Para que la web siga siendo como era al principio: Te entregan el proyecto, todo en orden, bien colocado, alineado, fotos chulas, velocidad de carga aceptable… De nada sirve todo esto si luego no seguimos el camino que nos marcaron las personas que se encargaron de desarrollar nuestro proyecto. Recuerda aplicar todo lo relativo a optimización de imágenes y cuida el diseño de los banners y slide.
Con esto que te hemos contado ya tienes una base para que, a partir de ahora, tus imágenes sean lo más light posible. Ten en mente a tus usuarios, tienen poco tiempo y no quieren perderlo.
–
Foto de ian dooley elegida con cariño en Unsplash.